🌈 Apple CLR Palettes
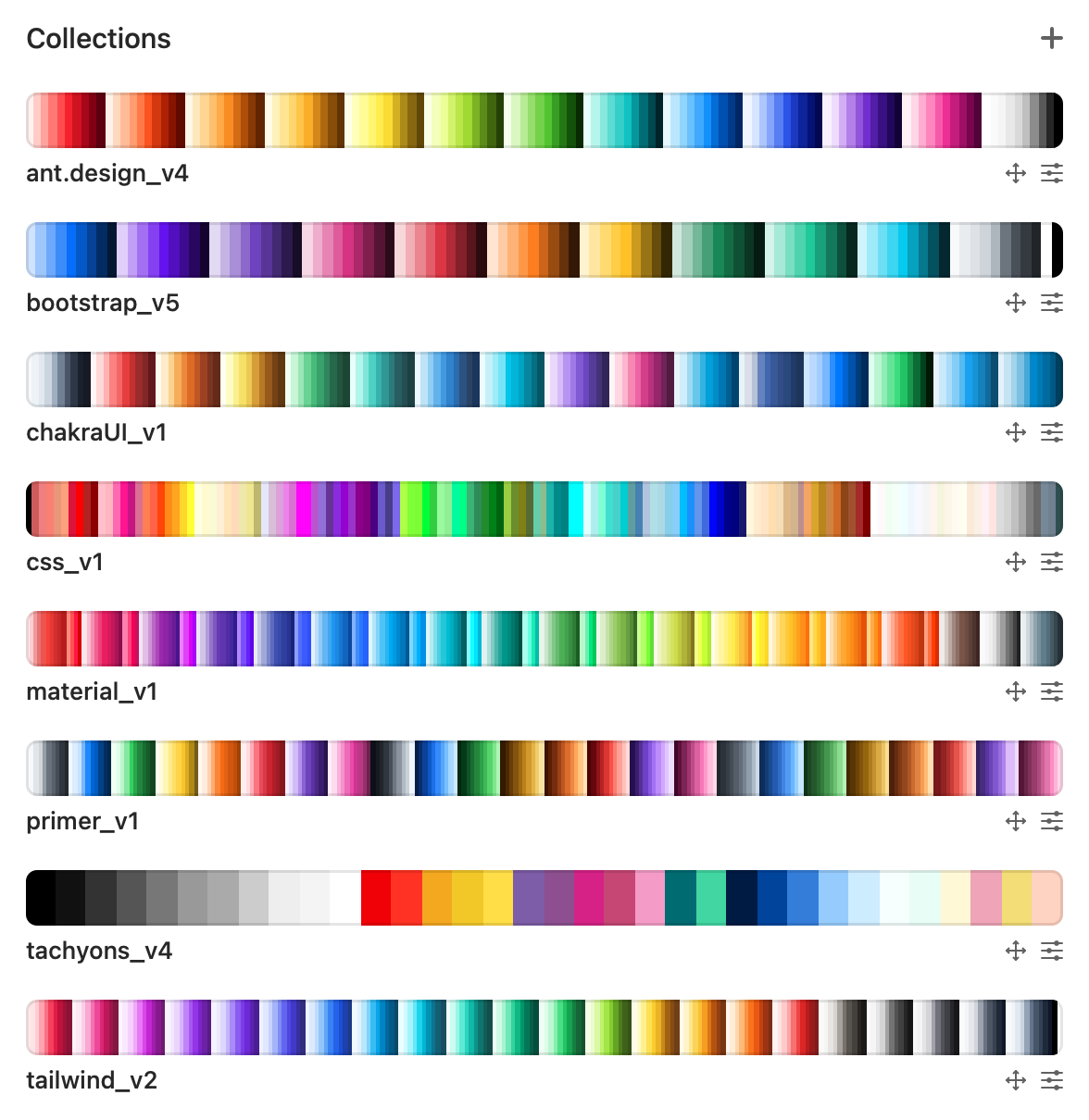
These are CLR colour palettes you can directly load into your apple colorpicker tool.
1. Table of Contents
- 2.1. Built With
- 2.2. Installation
2. About The Project

| Colour Palette | Official Link |
|---|---|
| TailwindCSS v2 | tailwindcss.com |
| Google Material Design v1 | material.io |
| Bootstrap v5 | getbootstrap.com |
| Chakra-UI v1 | chakra-ui.com |
| W3C CSS v1 | w3.org |
| Ant.Design v4 | Ant.Design |
| Tachyons v4 | Tachyons.io |
| Github Primer v1 | Primer.style |
| Copic v1 | Copic.jp |
| Pantone-coated v1 | Pantone.com |
| Pantone-metalic v1 | Pantone.com |
| Pantone-pastel-neon v1 | Pantone.com |
| Pantone-skin v1 | Pantone.com |
| Pantone-uncoated v1 | Pantone.com |
| Pantone-fashion-interiors v1 | Pantone.com |
| Crayola v1 | Crayola.co.uk |
2.1. Built With
This project was built with the following frameworks, technologies and software.
2.2. Installation
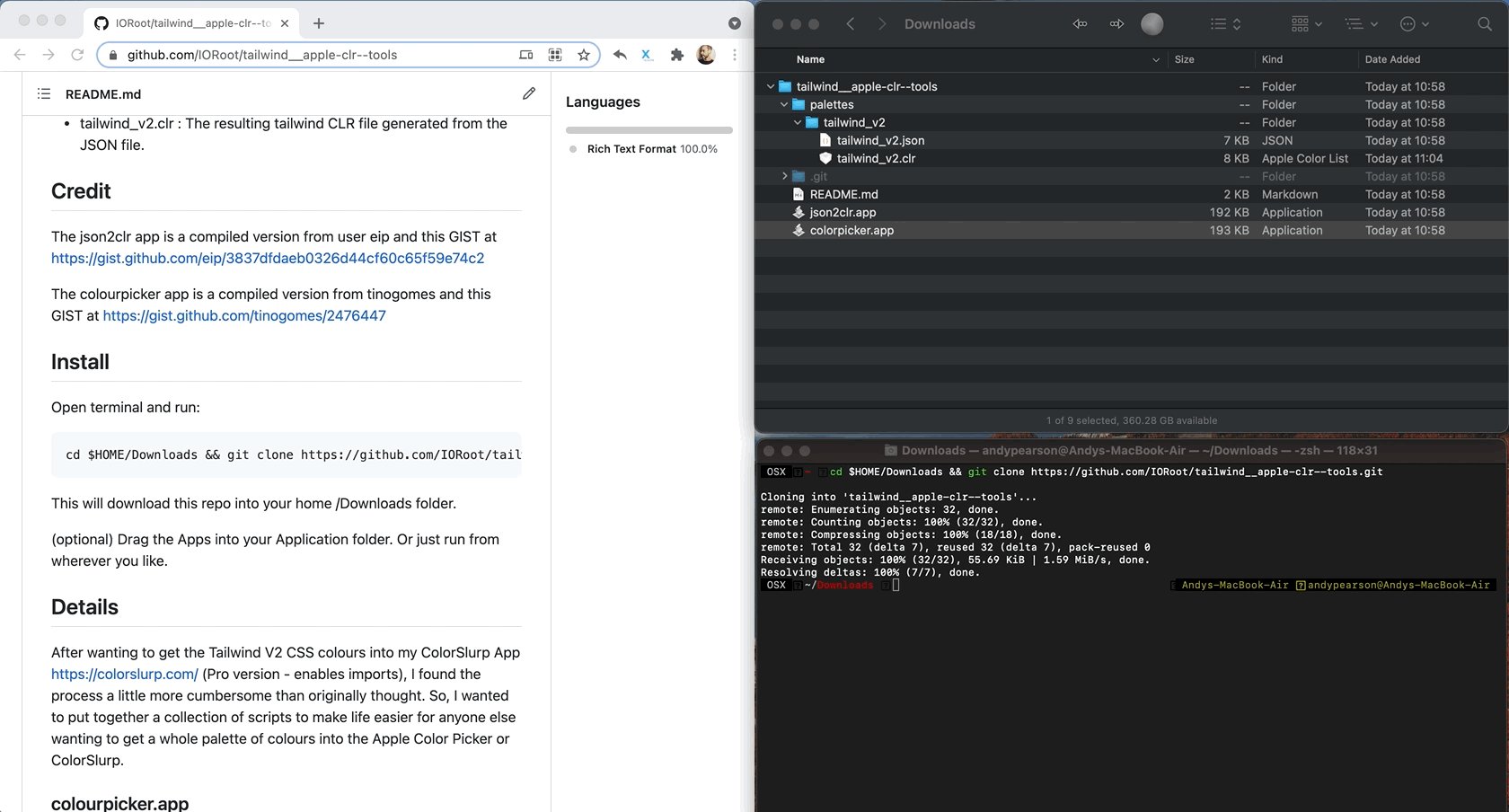
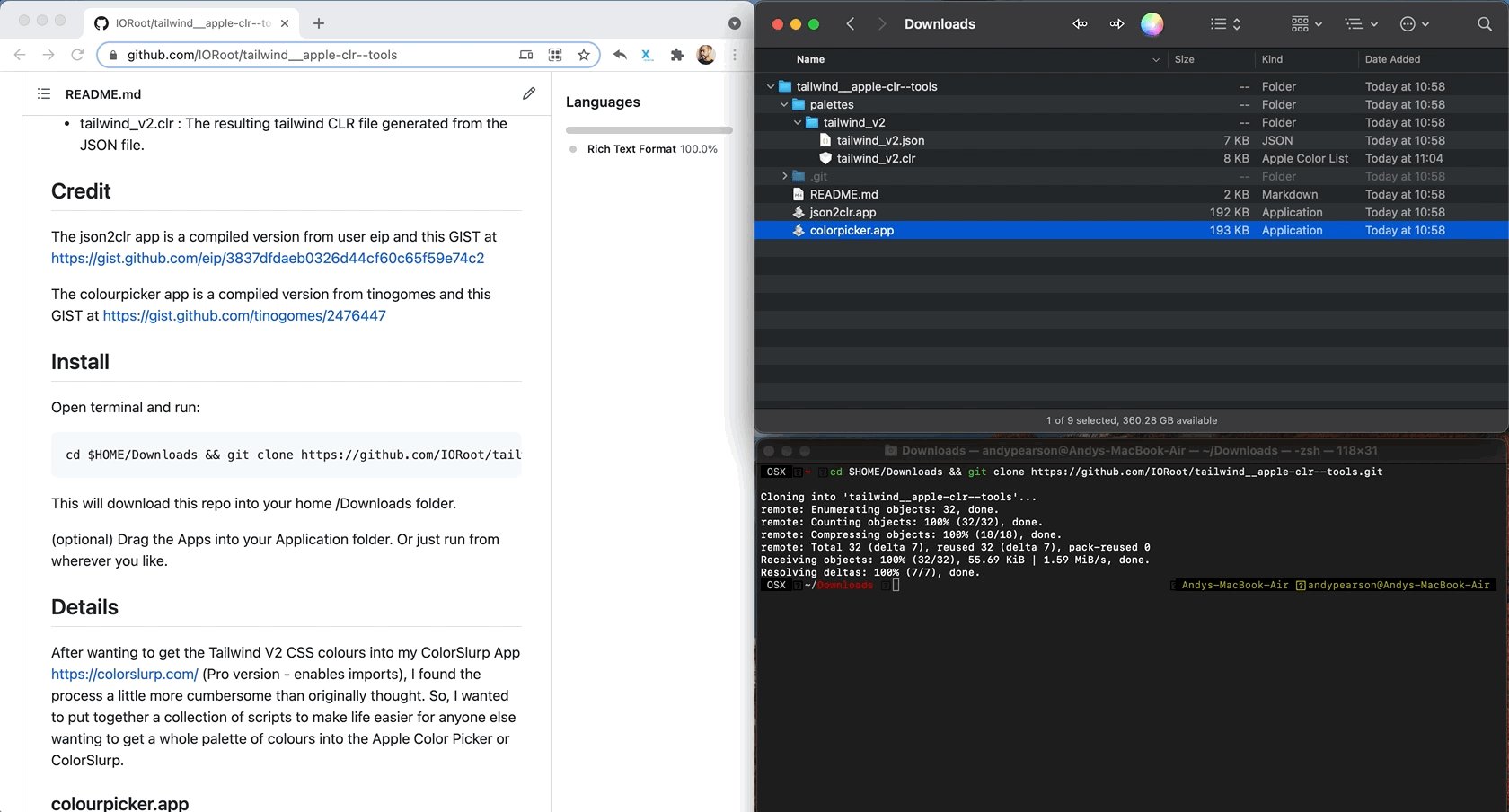
Open terminal and run:
cd $HOME/Downloads && git clone https://github.com/IORoot/macos__colorpicker--palettes.git
This will download this repo into your home /Downloads folder.
Load any palette into any supporting Apple CLR software. (Default apple color-picker, colorslurp, etc...)
3. Usage
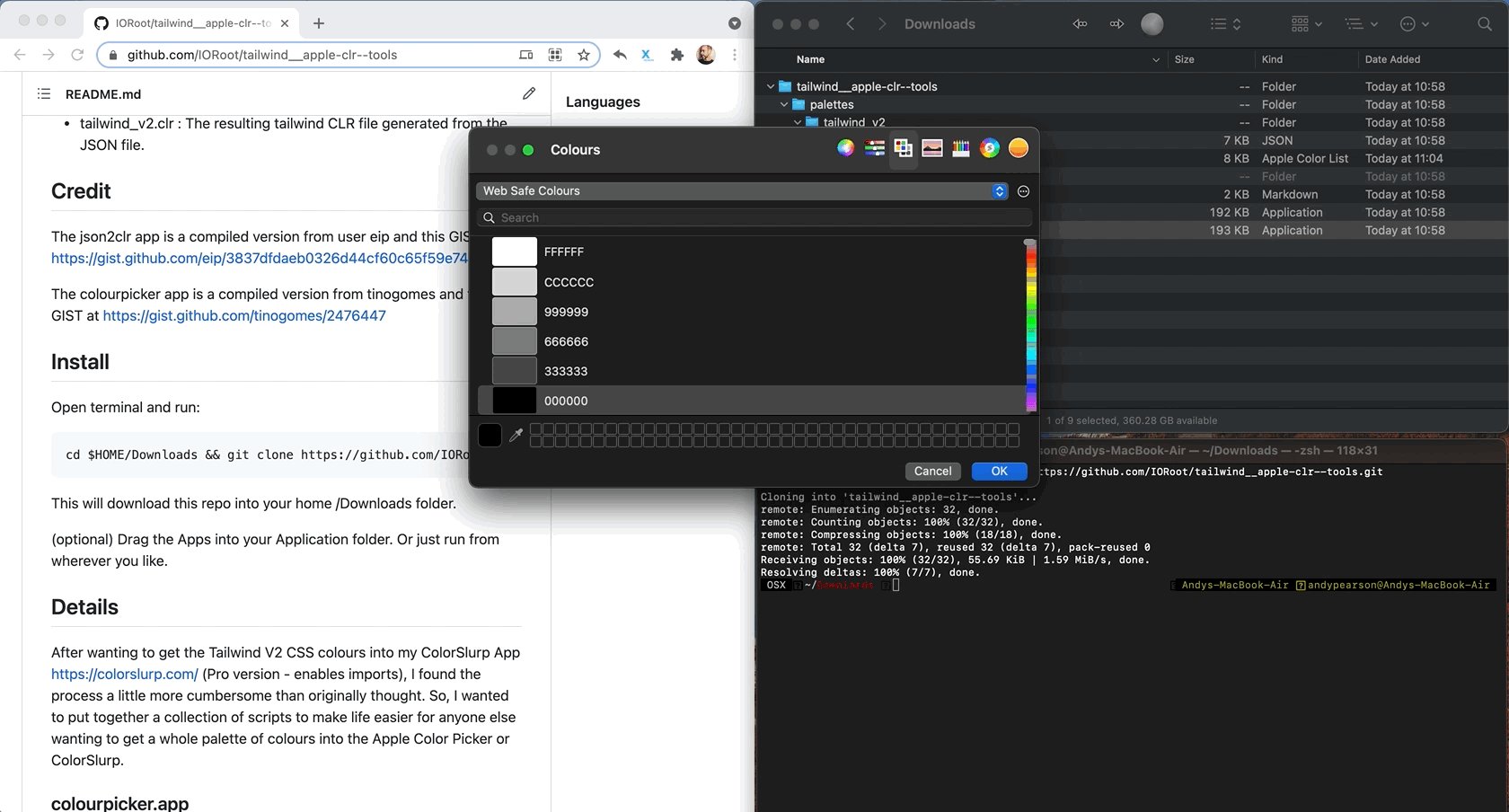
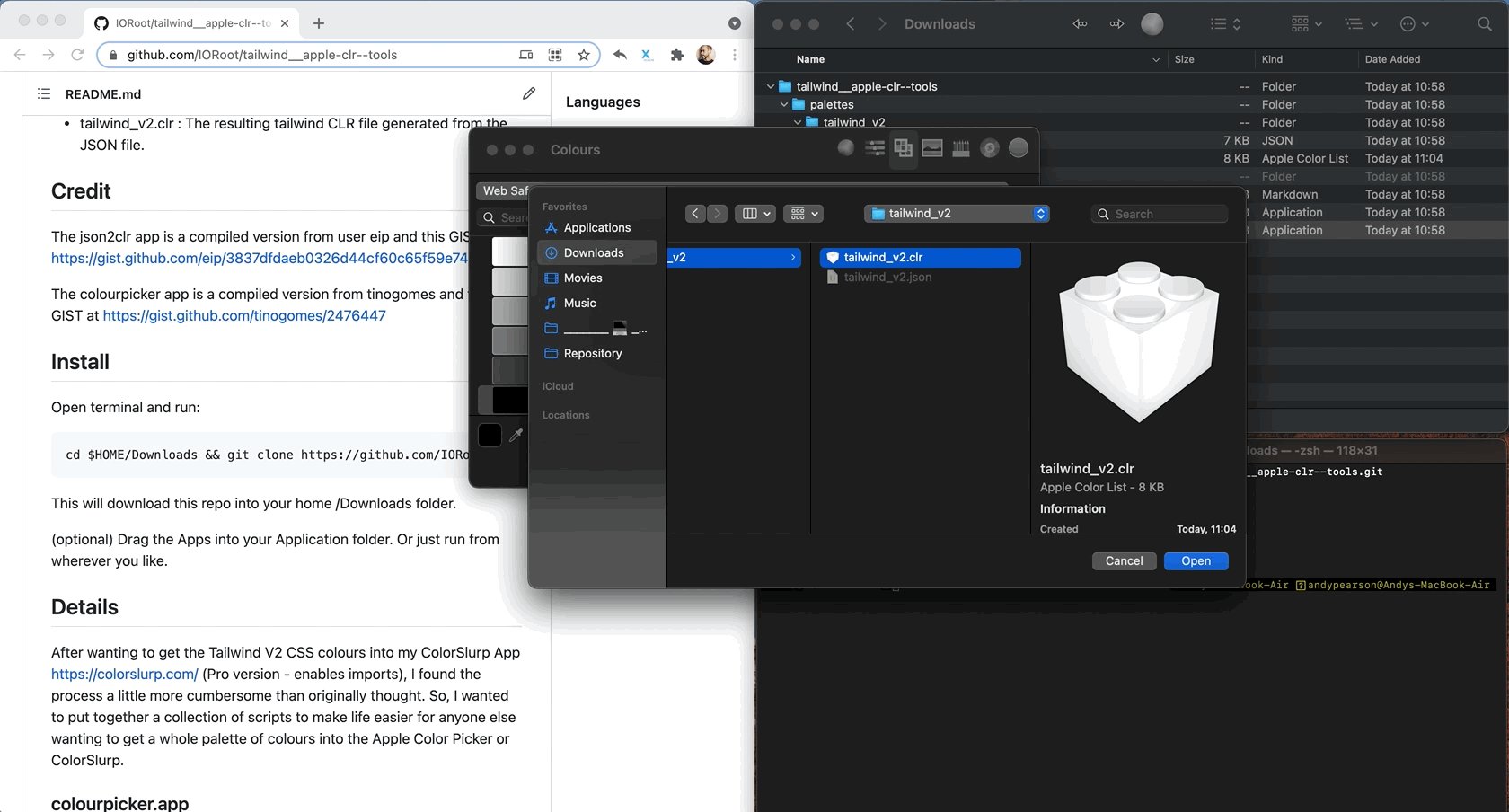
You can install this file into your apple color-picker by running the colourpicker and selecting the following options:
colourpicker > Colour Palettes > (...) circle icon with three dots > open
3.1. Import into Apple colorpicker panel
Note that you can only access the official apple macos colorpicker tool through a different program like 'apple photos', 'sketch', 'photoshop', etc..
If you wish to directly open the colorpicker tool as it's own application, see my other project that does exactly that: https://github.com/IORoot/macos__colorpicker--app

4. Customising
Using my json-to-clr tool you can create any Apple CLR tools you wish. https://github.com/IORoot/macos__json2clr--convert
5. Troubleshooting
This is purely for Parkour Syllabus. No troubleshooting.
6. Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request
7. License
Distributed under the MIT License.
MIT License
Copyright (c) 2022 Andy Pearson
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
8. Contact
Author Link: https://github.com/IORoot
9. Changelog
0.0.12 - Crayola v1
0.0.11 - Pantone-fashion-interiors v1
0.0.10 - Pantone-coated, Pantone-metalic, Pantone-pastel-neon, Pantone-skin, Pantone-uncoated
0.0.9 - Copic Color v1
0.0.8 - Github Primer v1
0.0.7 - Tachyons v4
0.0.6 - Ant.Design v4
0.0.5 - W3C CSS v1
0.0.4 - Chakra-UI v1
0.0.3 - Bootstrap v5
0.0.2 - Material Palette v1
0.0.1 - Inital bundle. TailwindCSS v2 Palette.