Monokai Obsidian Theme
A very minimal theme (with a customisable logo) that hides the GUI away until you hover over it.
1. Table of Contents
- 2.1. The changes
- 2.2. Code Colour Scheme
- 2.3. Customise the logo
- 2.4. Built With
- 3.1. Steps:
2. About The Project

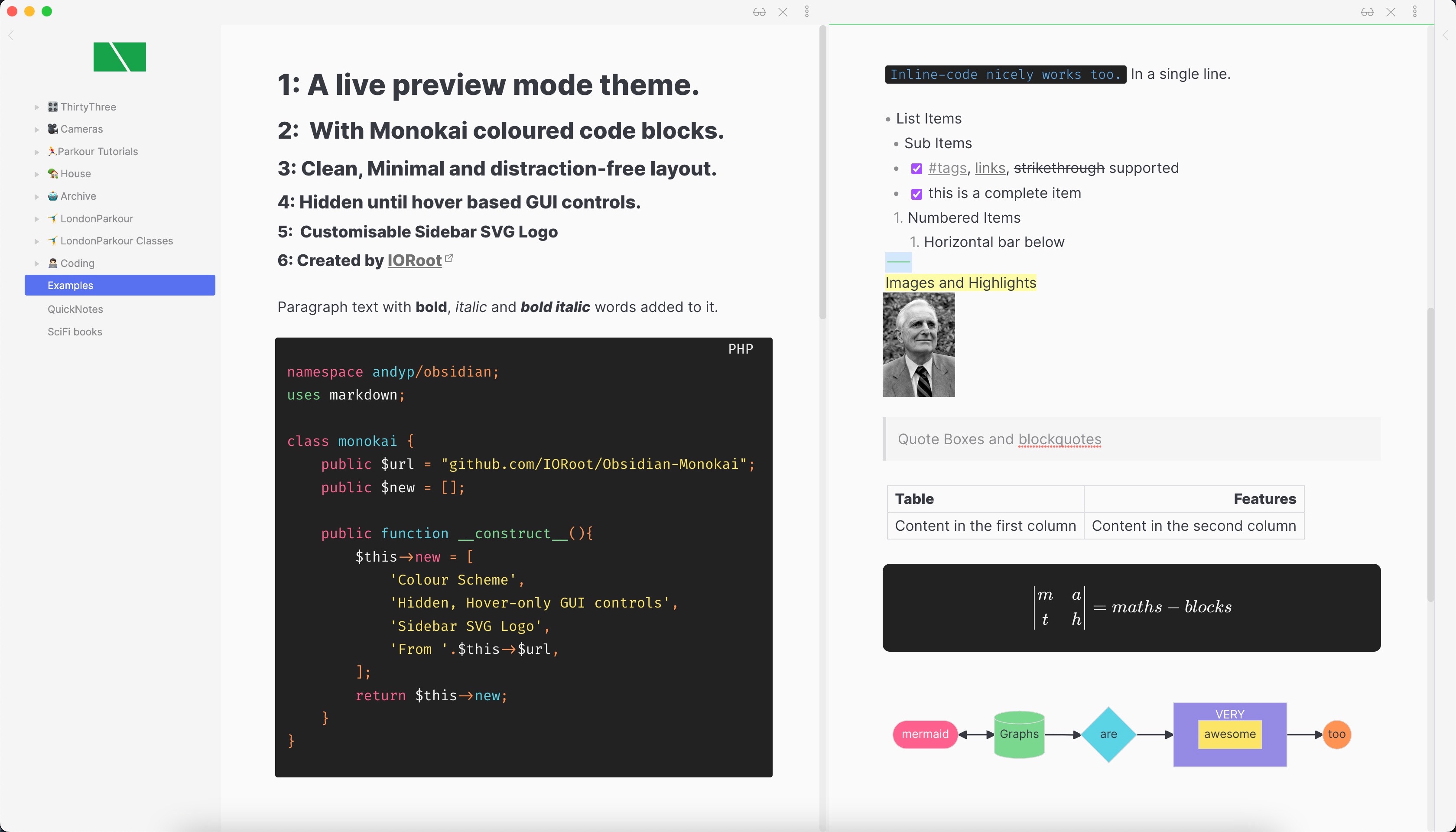
This is an Obsidian Monokai theme. Built just because I wanted my obsidian instance to be cleaner.
2.1. The changes
- Code-block colour palette (Monokai Pro)
- Custom sidebar SVG Logo.
- Hide the sidebar dock and action icons until you hover over the workspace ribbon.
- Hide the sidebar top icons until you hover over the sidebar.
- Place file-explorer icons at the bottom of sidebar and hide until hover.
- Hide any Tabs.
- Highlighted text has border-radius.
- Seamless colour of Sidebar resizer handle to sidebar colour.
- Hide title bar (frameless mode)
- Hide status bar
- Hide vault name
2.2. Code Colour Scheme
--gray-1: #5C6370;--gray-2: #abb2bf;--red: #fc618d;--orange: #fd9353;--green: #7bd88f;--aqua: #5ad4e6;--purple: #948ae3;--blue: #61afef;--yellow: #fce566;--white: #f4f4f4;--grey-1: #737373;--grey-2: #A3A3A3;
2.3. Customise the logo
You can embed your own SVG logo into this themes CSS file.
2.4. Built With
This project was built with the following frameworks, technologies and software.
3. Usage
3.1. Steps:
- Open up the monokai.css file for this theme.
- At the VERY bottom is the CUSTOM SVG ICON CSS rule.
- You can see the background-image: url("data:image/svg+xml;base64,[DATA] rule.
- You can replace this with your own SVG logo. A good tool to use is https://svgencode.com that will give you the ready-to-go CSS rule with base64 encoding straight away.
- Save the file and potentially restart obsidian.
4. Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request
5. License
Distributed under the MIT License.
MIT License
Copyright (c) 2022 Andy Pearson
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
6. Contact
Project Link: https://github.com/IORoot/...
7. Changelog
v1.0.0 - First version.