Admin Dashboard iFrame Widgets
Built using ACF, this plugin Creates a widget for the Wordpress administration dashboard. Enables you to embed any code including iframes.
1. Table of Contents
- 2.1. Built With
- 2.2. Installation
2. About The Project
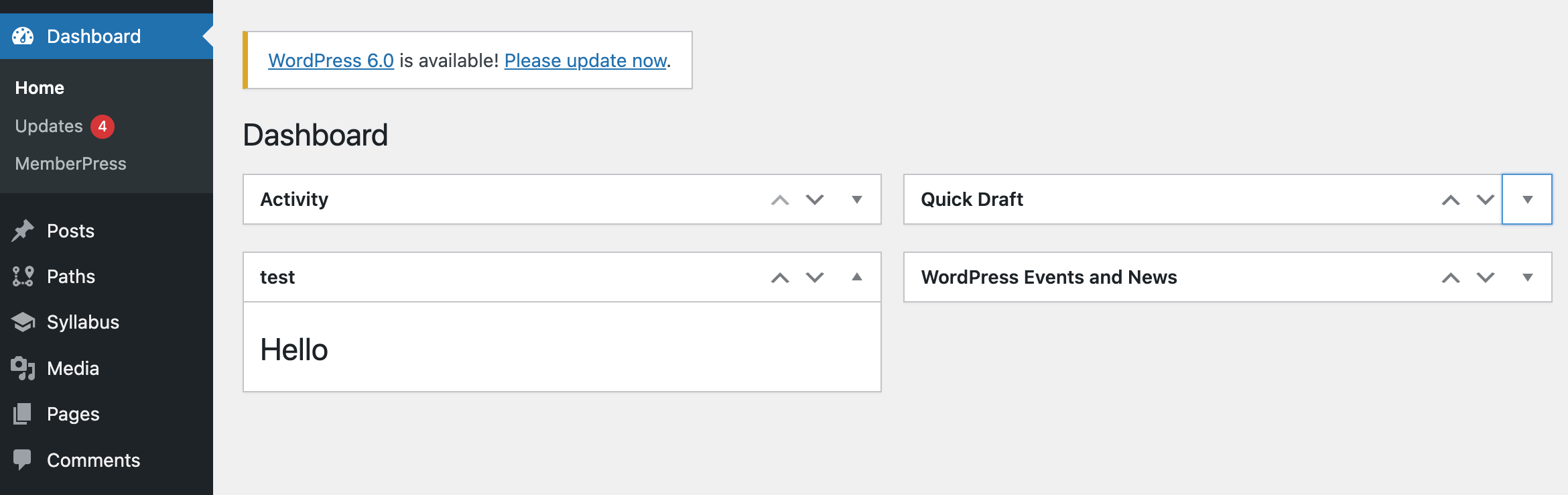
Embed code / iframes into widgets onto admin dashboard. Can also style them with CSS.

2.1. Built With
This project was built with the following frameworks, technologies and software.
2.2. Installation
These are the steps to get up and running with this plugin.
- Clone the repo into your wordpress plugin foldergit clone https://github.com/IORoot/wp-plugin__admin-widgets ./wp-content/plugins/admin-widgets
- Activate the plugin.
- Access via the 'options' sidemenu.
3. Usage
This plugin uses ACF Pro to build its dashboard. You need the 'Pro' version for the repeater field functionality.
Once the plugin has been installed and activated, you can access the creator on the sidemenu under a new selection called 'options'.
You will be presented with a blank page with the "Add Row" button. Click that.
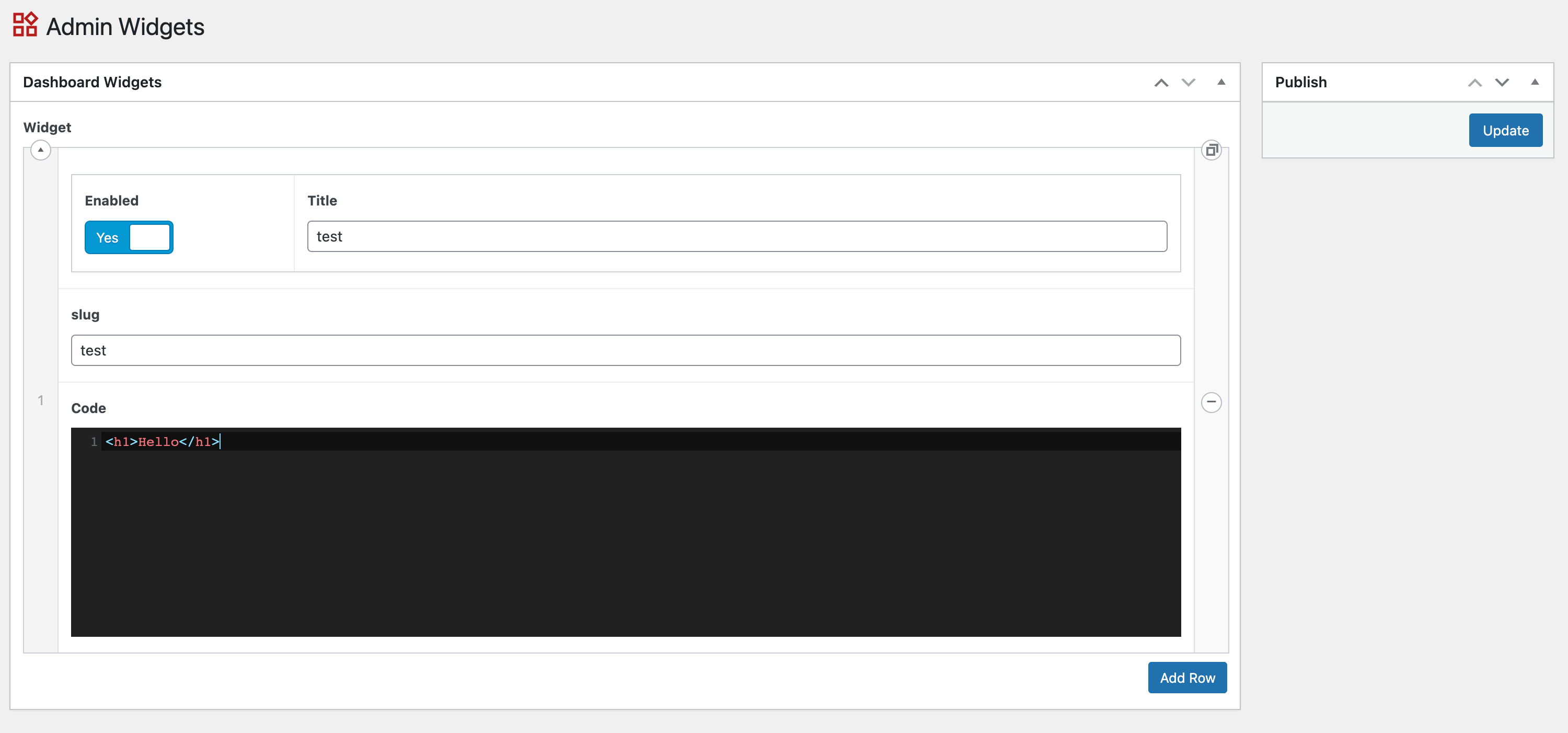
A new widget instance will be added with three fields. :
- Enabled
- Title
- Slug
- Code

3.1. Enabled
This is a simple switch to enable/disable the widget on the admin dashboard. Handy for remembering code, but not using it.
3.2. Title
This will be the title of the widget box on the admin dashboard.
3.3. Slug
A unique identifier that is used to create the widget. Don't use the same name on multiple widgets.
3.4. Code
This is where the magic happens. Add any code you wish to be echo out into the widget. Preferably HTML / CSS / JS. You can use iFrames and embeds for integrating anything you wish into the widget box.
4. Customising
Use the code section of the options to add whatever code you like.
5. Troubleshooting
Use github issues for any troubleshooting problems.
6. Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request
7. License
Distributed under the MIT License.
MIT License
Copyright (c) 2022 Andy Pearson
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
8. Contact
Author Link: https://github.com/IORoot